Kanban режим очереди процессов
Включение режима
kanban.queue=1
kanban.column.mode=status
#скрывать столбцы если они не выбраны в фильтре
kanban.hideColumnByStatusFilter=1
#отображать кнопку "Создать"
kanban.head.createButton=1
#доступные типы процессов для кнопки "Создать"
createAllowedProcessList=<id типа процесса>:<название типа процесса>;<id типа процесса>:<название типа процесса>;Где kanban.column.mode=status это режим группировки по столбцам.
| На данный момент группировка по столбцам возможна только по статусу |
Остальные настройки очереди процессов такие же как и у стандартной - настраиваются фильтры, и колонки(они будут отображаться в карточке процесса на канбан доске, подробнее будет расписано ниже)
Настройки столбцов
#выводить количество процессов в столбце
kanban.column.counter=1
#
k=0
kanban.column.{@inc:k}.title=Зарегистрирован
kanban.column.{@k}.statusId=338
#
kanban.column.{@inc:k}.title=Анализ
kanban.column.{@k}.statusId=339
#
kanban.column.{@inc:k}.title=Задача в очереди
kanban.column.{@k}.statusId=343
#
kanban.column.{@inc:k}.title=Задача в работе
kanban.column.{@k}.statusId=345
#необязательный параметр - список колонок (column.<id>.xxx), которые нужно отобразить. Если не указано, то отрисуются все
#kanban.column.{@k}.cardColumns=1
#возможность кастомизации
kanban.column.{@k}.cssClass=<css класс для столбца>
kanban.column.{@k}.style=<html стиль столбца>
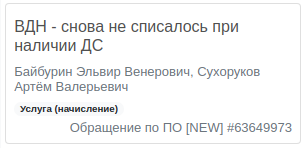
Настройка карточки процесса на канбан доске
#прокинуть стиль для заголовка карточки
kanban.card.title.style=color: #172b4d;
#возможность задать цвет для типа процесса
kanban.ticket.processType.color=<id типа процесса>:<color>;<id типа процесса>:<color>;
#возможность задать цвет для приоритета процесса
kanban.ticket.processPriority.color=<приоритет>:<color>;<приоритет>:<color>;
kanban.ticket.processType.icon=<id типа процесса>-><иконка>,10996-><i class="fa fa-bug" style="color: #ff636d"></i>,10988-><i class="fa fa-bandcamp" style="color: #7957d5"></i>,10995-><i class="fa fa-code-fork" style="color: #276c937a"></i>,10994-><i class="fa fa-tasks" style="color: #00a3ffd9"></i>Где, <color> - цвет (например #ff636d).

Содержимое карточки настраивается стандартными колонками классической очереди процессов, но доступны дополнительные настройки:
column.{@inc:clm}.title=<название>
column.{@clm}.rowClass=<css class div'a который оборачивает title и value>
column.{@clm}.rowStyle=<html стиль div'a который оборачивает title и value>
column.{@clm}.titleClass=<css class названия>
column.{@clm}.titleStyle=<html стиль названия>
column.{@clm}.value=<Значение (см. документацию к классической очереди)>
column.{@clm}.class=<css class значения>
column.{@clm}.style=<html стиль значения>
#возможность значение разделить на отдельные div блоки
column.{@clm}.splitBy=<символ по которому нужно делить>
#при включенном splitBy можно включить буквенные аватары
column.{@clm}.avatar=1
column.{@clm}.avatarWidth=30
column.{@clm}.avatarHeight=30
column.{@clm}.class=round
==== Пример
[source,properties]
kanban.card.title.style=color: #172b4d;
clm=0
#1
column.{@inc:clm}.title=
column.{@clm}.value=executors
column.{@clm}.class=text-muted mt-1 mb-1 d-block
#2 тип задачи
column.{@inc:clm}.title=
column.{@clm}.value=param:3320
column.{@clm}.class=badge badge-pill badge-light mt-1 mb-1
column.{@clm}.style=width: fit-content;
column.{@clm}.splitBy=,
#3 где проблема
column.{@inc:clm}.title=
column.{@clm}.value=param:3316
column.{@clm}.class=badge badge-pill badge-light mt-1 mb-1
column.{@clm}.style=width: fit-content;
column.{@clm}.splitBy=,
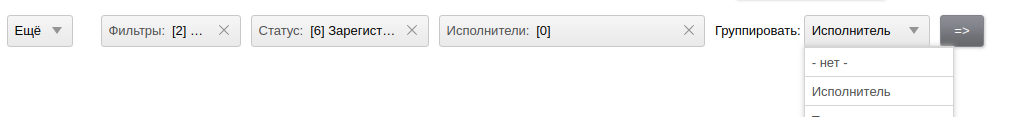
Настройка дополнительной группировки kanban на доске (дорожка)
group.mode.{@inc:gr}.column.id=<порядковый номер колонки по которой нужно сгруппировать>
group.mode.{@gr}.title=<название колонки>Например
clm=0
#1
column.{@inc:clm}.title=
column.{@clm}.value=executors
column.{@clm}.class=text-muted mt-1 mb-1 d-block
#Группировка
gr=0
group.mode.{@inc:gr}.column.id=1
group.mode.{@gr}.title=Исполнитель